Project – Corporate Website
IxD
Web copy
Visual design
User research
Content strategy
Responsive design
Competitor analysis
Wireframes and specs
Information architecture
Prototyping & Front-end dev
Project
This project was a full site overhaul for a software services company's web presence: re-architect, redesign, rewrite, and re-implement, using Agile/Scrum methodology.
The Need
The company knew the site design was outdated and non-responsive, and the content was several website generations old. Secondarily, they wanted their junior web developers to get some additional practical experience.
Identifying Goals
Collaborating with the project owner and the VP of Sales and Marketing, we collected the primary business goals for the site, and constraints for the project. The VP pointed out some real-life websites that exhibited navigation styles that he didn’t like. We also sketched out the personas of target users, and identified some target-user contacts, who I interviewed soon after.
Identifying Initial Problems
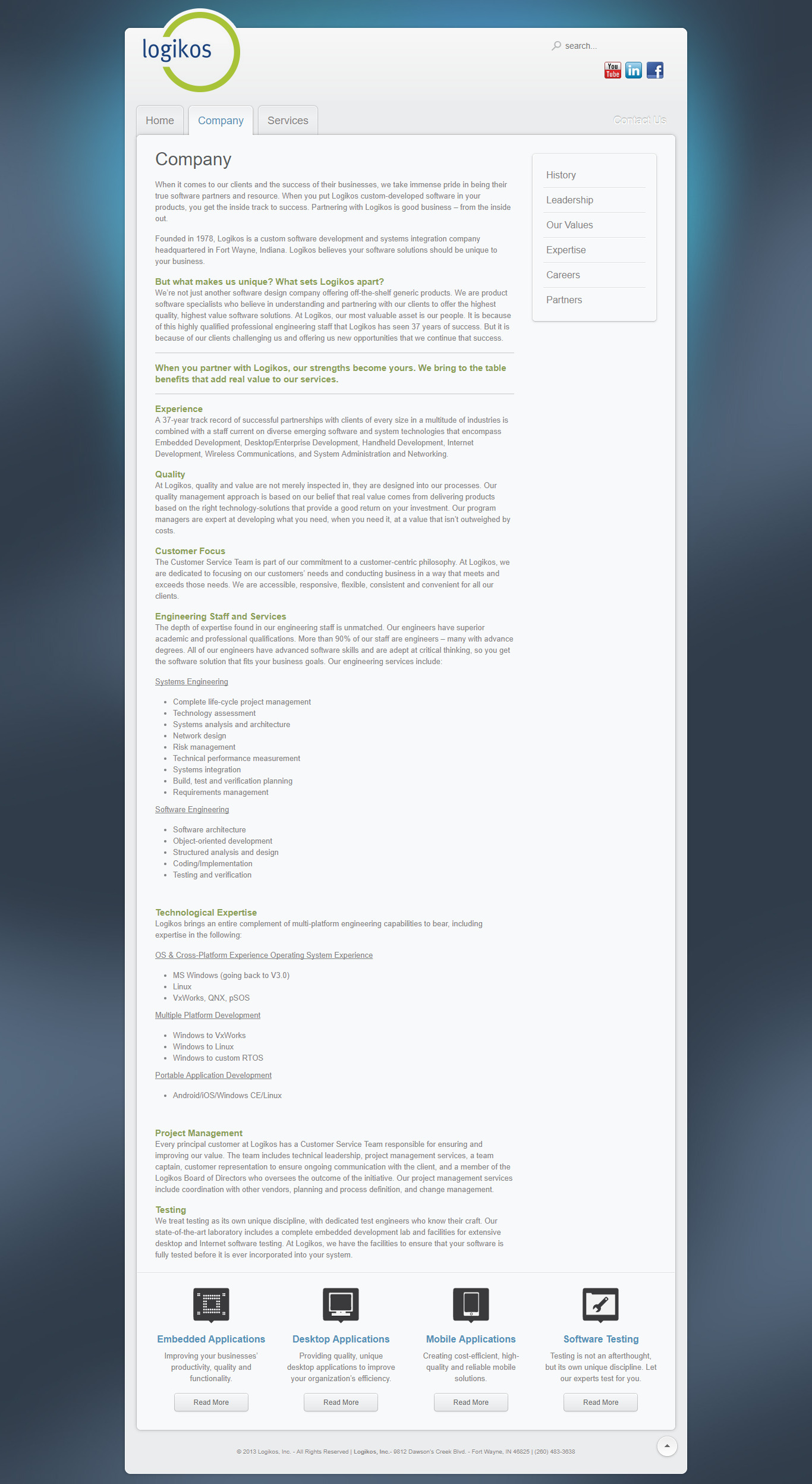
The old site (a) was extremely text-heavy, without visually compelling features to propel a reader forward or provide the broad strokes at a glance. Siloed content and deep links provided a barrier to discovering the company’s selling points. The site design did not accommodate mobile browsers.
Much of the content was out of date and did not address potential clients’ pain points. The site essentially encouraged users to read to exhaustion, instead of following calls of action toward the site goal: contact.
(a) The old site
(a) sitemap [top], (b) example wireframe spec page [bottom left], and (c) example web copy draft page [bottom right]
Solutions Through Design
For the new information architecture, I designed a shallow navigation system, featuring pages with compelling chained subsections to promote visitor engagement.
I presented my content strategy and sitemap (a) for approval.
For dev sprints, I wireframed pages and components using Balsamiq Mockups (b) and prototyped portions in HTML, CSS, and Bootstrap.
I wrote drafts of the marketing copy (c) in preparation for entry into the CMS.
Additional Problems and Solutions
Case Studies system: A developer and I collaborated to determine how we could best leverage an existing third-party plugin to achieve an interactive case studies system that would enable users to filter and read case studies without leaving the page. We brainstormed how to make the desired interaction design meet the technical limitations of the tool, and presented our proposal to the product owner.
Prototyping and Realizing the Visual Design: Recognizing that the original plan — to have developers implement each section type as a CMS component template — was proving both time-consuming and inflexible, we worked to instead develop a generalized section component for the CMS that would allow me to prototype and implement responsive content sections of the website directly using HTML, Bootstrap, CSS/Less, and some javascript.
Project results
The end result was rather successful. Ask me about lessons learned!
View this project
The site is publicly available: logikos.com
View another website project
Here’s another (smaller) marketing site, for which I had some of the same responsibilities: www.precisionware.net

![(a) sitemap [top], (b) example wireframe spec page [bottom left], and (c) example web copy draft page [bottom right]](https://images.squarespace-cdn.com/content/v1/5ad116c0710699e1fc6a07fc/1523843980317-M353THO3CN2XFLQZ1V7N/Right-side-full-image.png)

