Project – Consumer Electronics Web Application
IxD
UI text
Use cases
Workflow design
User & task analysis
"Competitor" analysis
Wireframes and specs
IA (from previous project)
The Need
A major consumer electronics company wanted to consolidate their web-based device updater app with some of their legacy firmware updater applications. The client was mostly happy with their current web-based application (which I had designed in a previous engagement), and wanted that system to be a model for the new solution. The legacy updaters, on the other hand, required local installation, and were considered to be “old and clunky.”
The client handed our team their initial plan: a solution consisting of two similar systems, launched from a common starting web page. One system for current and future devices, and the other system for three categories of legacy devices. The investigation team consisted of myself and two developers.
Investigation of the existing systems
I analyzed the existing web-based updater system, as well as the various legacy updater systems, using existing documentation and the apps themselves. I also familiarized myself with the array of consumer electronics devices those systems supported.
From a user interaction point of view, my analysis found that the three classes of legacy devices actually represented only two types of devices. I also found that the legacy update experiences were mappable to the web-based updater workflow, with predictable flow deviations to support the unique features, requirements, and user/device interactions.
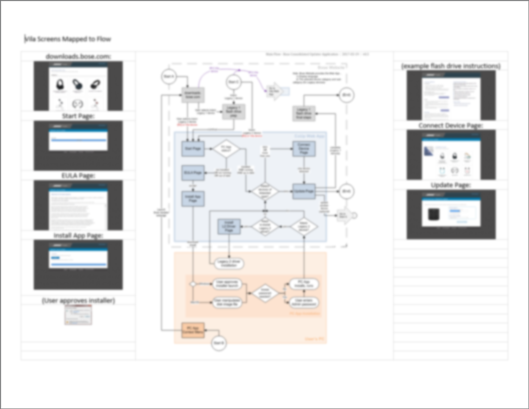
Mapping a legacy application to a generalized workflow
Wireframe sample page (Balsamiq)
UX investigation and design
I made sure I understood the target users for the updater applications, and their use cases for updating their supported consumer electronics devices.
Analyzing the marketing website into which the new application would be integrated, I noted the different entry points for the users using the application, from direct external links to internal links from various locations on their website.
I found that adding a simple feature—passing in device category infowould result in a better user experience for users on the site who had already drilled down to a particular device on the website before navigating to the updater.
I also sketched out various methods for user device selection within the application, until I refined the design to an intuitive and minimal-effort process for the user.
Collaboration, refinement, and results
Collaborating with the developers, we determined that the wisest approach for the new updater was a single solution that would handle all of the supported devices. I drafted the approach proposal, including initial user workflow, some key wireframe specs, and a list of open issues to resolve with the client.
The open issues were resolved in a way that allowed for more opportunities to improve user experience, so I collaborated with the client team to refine the user workflow: by taking on some additional development complexity, it was possible to remove complexity for the user and improve the experience for users in certain configurations. The approach was enthusiastically supported by the client’s technical lead and approved by the clients’ user experience team.
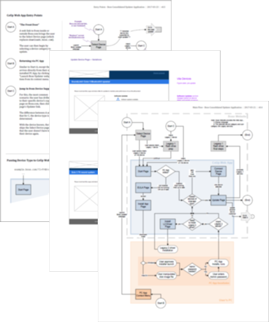
Documentation samples:
(1) page from approach proposal doc;
(2) page from the wireframes spec;
(3) the application workflow diagram.