Project – Mobile App and Service
IxD
UI text
MVP scope
Prototyping
Visual design
Task analysis
User research
Process design
Product strategy
Competitor analysis
Wireframes and specs
Information architecture
The Need
A startup wanted to turn its vision for a consumer mobile app and service into a buildable solution.
The founder had lots of ideas about what the product could do, directions it could go, and different kinds of users it could serve. Restrictions included a limited budget for development and post-launch operations.
Product Design Collaboration
I met with the founder for a multi-day discovery session. We captured and refined the product vision and principles, business requirements, and project constraints.
We collaborated on an array of potential user personas, and narrowed the product focus to an initial subset of target users. We walked through potential user and employee process flows, and eliminated bottlenecks (of both time and cost varieties) by brainstorming alternatives.
We began narrowing the project scope to a minimal set of features that would best serve the initial target users and the business goals. This would be our minimum viable product (MVP).
A whiteboard capture of process flow discussions
functional requirements [above], wireframe spec pages [below]
Wireframes and Specifications
I authored a lightweight functional requirements specification for MVP that spanned a mobile app, a database & web API, and web-based administrator tools.
Concept sketching helped me to discover a simple, usable UI navigation and architecture for the desired features. I then began wireframing the application using Balsamiq. This turned into a 65-page wireframes specification.
Though the application development would likely be performed and managed in an agile fashion, the above specifications needed to be robust at the outset, to allow potential vendors to accurately estimate the complete cost for development and launch of the MVP applications.
High-Fidelity Mockups and Prototyping
InVision was used for team review of design variations. I developed the final hi-fi screen resources using Adobe XD, and developed a clickable prototype in both Adobe XD and InVision.
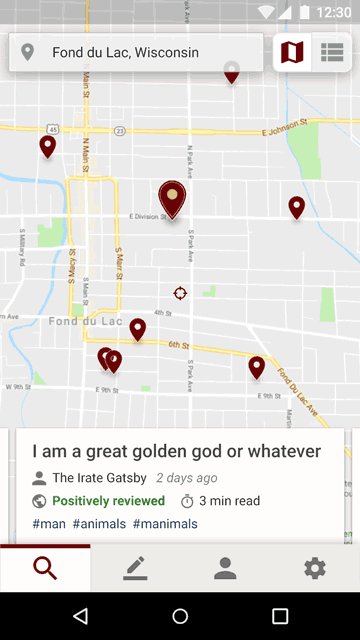
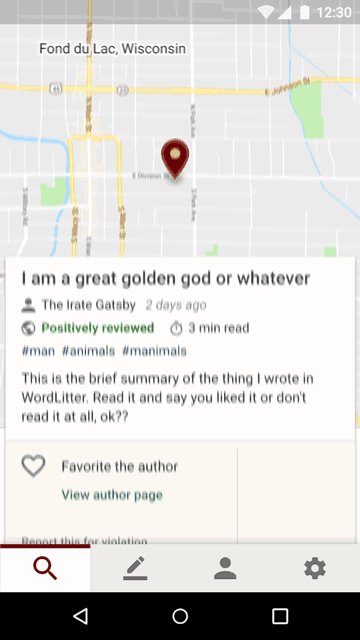
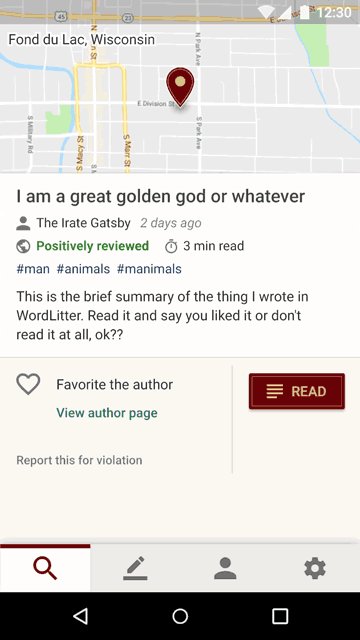
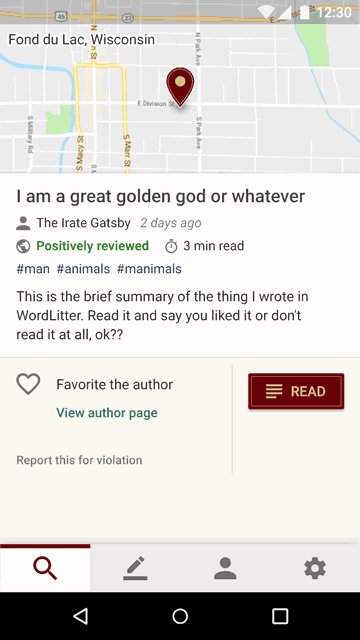
Adobe XD prototype screens set
Adobe XD screen design example
Transition animation example
Transitions and MIcrointeractions
I created a handful of transition animations and microinteractions using Adobe After Effects, and integrated the output into the InVision prototype.

![functional requirements [above], wireframe spec pages [below]](https://images.squarespace-cdn.com/content/v1/5ad116c0710699e1fc6a07fc/1523857524286-H1A7NC8MZX3ZDXPQL7A5/reqts-page_.png)